Tuesday, December 3, 2013
Top Three Websites
The three websites that I chose was Soundcloud.com, Contre Jour.com, and Goldbely.com. Soundcloud.com is a website full of music and it makes it easier for listeners to find their favorite songs to listen to no matter what genre it is. It content is very clear and when you enter the website you know that its about music and that the theme of it. I want to incorporate this feel in my website as soon as you enter my website I want you to know what you are here for. My Second website was Contre Jour.com this is a game website and would stood out to me was that as soon as you enter the website a pops up to where you can play and get a feel of what the website is about and the game was actually fun. I want to add something like this to my website to where as soon as you enter my website some starts playing and the user and/or vistor would know what its about. The third website I chose was goldbely.com, this website caught my attention because you are able to order New York's extremely delicious food. I see that the website was well organized and had a lot of pictures to go along with it. As soon as i entered the website the images caught my because thats really what stood out to me the most all of that food just sitting in my face.
Wednesday, November 20, 2013
Website
For my website I have did a lot but still waiting on some things to be added. I have added the picture of the Men's Track and Field team winning the Conference championship on the welcome page of the website as well as a video of the track and field team. I also have added the roster as well but still waiting on headshots of the rest of the team. The things that i have to do is add more videos and pictures which i am waiting on my coaches to send them to me. I also want to add a timeline because i have been here every since the track team had been established therefore i want to tell you how the track team progressed throughout the years. To visit my website you can click on the link below:
http://anthonybrow36.weebly.com
http://anthonybrow36.weebly.com
Wednesday, November 6, 2013
Layout of My Website
For my
website I am planning on making it on the Limestone Track a field Team. I plan
on having a least four good Categories for visitors to look at which is the
welcome page, schedule roster and pictures, resume, and blog page. The colors of my webpage will be the basic
limestone colors Blue White and yellow.
I will have the limestone logo on every page and a slide show on the
welcome page with us practicing and doing different things. My font will be
consistent on each page and the same. It
will have a link where you can go and look at the accomplishments of the track
and field team as well as individual athletes as well. I really want to put a timeline because we’ve
only had a track for five years and I would like to share the progression we
have made throughout the years. I also
want to add my resume so it will be easy for me to get to it when I need it as
well as my blog page. I want some
type of music playing in the background as well.
Layout of my site
Page 1: Welcome Page
Page 2: Schedule, Roster, Pictures
Page 3: Resume
Page 4: Blog
Page 5: Portfolio
Monday, October 28, 2013
Vlog
For my video my ideas at first was
to have a big explosion and my face popping in out of the screen. I thought
that would be kind of neat for me to do that and very funny. I wanted to have a
lot of information about myself in the video because this could be like digital
resume so that could make it easier on me to have something that’s digital and
something that’s written out as well. As
for my ideas they all came from the top of my head I just like being creative.
My main
goal of this project was to have it to where it was funny but serious at the
same time. I was trying to capture the attention of anyone that would be who my
intended audience is.
As for my
storyboard and shot list I really didn’t use that much of it instead I took
some things out and kept it simple to where it wouldn’t be so much switching. I
organized it to where it would go in order from the early parts of my life then
go into my life now. I actually shot most of the things myself and most of it
my teacher and classmate helped shoot as well.
The
finished project actually came out better than I thought. I liked it from
beginning to the end. Except I would have like to added my voice overs and some
of the pictures I had took for the project but I think it came out good without
those things that would’ve just made it a little better.
Wednesday, October 23, 2013
Friday, October 18, 2013
Website
For our next project we are creating our own website and i have decided to do a website of my singing group which should be very interesting. I will be showing you a lot about my singing group videos, pictures, and information on the group that people should know and need to know. There will links to our music and social media pages as well. I think this will be a good site it just take time and hard work and i think this will be helpful in the long run.
Sunday, October 13, 2013
Story Board
For my storyboard I sat down and thought long and hard about what my video and interview was going to be in the film we are creating in class. I have seen a lot of interviews and videos and wanted to go all and make this a great video. I also got some stuff off of videos we watched in class and it helped me a lot. The route i decided to take was a business/funny interview but serious. I wanted it to start out with money falling in the background and my face popping in and out then go into me introducing myself. Then go into a video of me singing and having the music play while i do a voice over explaining how I started sing and how long i was singing. Then go into an interviewer asking at least three what they thought about me and how they met me. Then it comes back to telling you about High School days and the sports i participated in and about college and the sports im participating here. Then after that it goes into an interview of me telling you what i wanted to do after i graduated and then a big interuption will happen (BREAKING NEWS!!!!!). Then my Cap and gown will pop up.
Friday, September 13, 2013
Monday, August 26, 2013
C.R.A.P. Once Again
-Proximity- To be close to something and to arrange things to make it more simple
"Elements that are close together are perceived to be more related than elements that are far apart."
-Proximity in a design will usually overwhelm competing visual styles
-Alignment- Means you have a strong visible line to make it appealing to eye
-Contrast- Making different parts of you compliance stand out
"Elements that are close together are perceived to be more related than elements that are far apart."
-Proximity in a design will usually overwhelm competing visual styles
-Alignment- Means you have a strong visible line to make it appealing to eye
-Contrast- Making different parts of you compliance stand out
Friday, August 23, 2013
Youtube
While watch the video I learned a lot about how youtube is used and why. As a young adult i use youtube a lot and I really didnt know its being used as communication tool. But as I watched this video it came to mind that it really is. The reason i say this is because as u see the celebrities or people that are trying to be famous put up videos communicating to their fans or even communicating to the audience they are try to get to notice. I use youtube a lot and I do post videos from time to time. I think this is a good video to watch if you want to learn more about youtube and how it is used.
Wednesday, May 8, 2013
Blog Design
I know some of you may think I change my blog a lot which I really do but As for my blog design I chose this because i feel like the color would pop out to people that visited my blog. Which the color basically is resemble me because i my high school i tried to form a little black and goldish look in it to resemble that. I center aligned some pics but on other i right aligned them so i could put the wording on the left side of it just to switch it up a little bit. I used 3 different types of fonts one is in the Title which is my name, The Post description and title, and the side gadgets. I got everything word in bold lettering so it can stand out. I have a lot of repitition in it because im repeatedly using the center allignment on most of my posts.
Tuesday, May 7, 2013
Final Portfolio
In the example below I was basically analyzing this picture to show the basic design principles in the poster. I pick this picture to show because I think i worked harder on this because its very interesting and it has a lot to catch the readers eye like the baby crib, the word FREE, and Happy Valentine's Day. But basically this poster is saying make a baby on valentine's day and you will get a free crib 9 months from now so i thought that was very creative.
Basic Design Principles
| |
Proximity
In what ways does the piece succeed or fail in arranging elements? Grouping like elements and separating different elements?
|
This image has poor arrangement and it does not have anything that stands out to the customer or viewer.
|
Alignment
How does the ad visually connect (or fail to connect) elements of the piece?
|
The Alignment of the ad is centered and some is right aligned
|
Repetition
How does the repetition of elements in the piece strengthen the composition and create consistency (or fail to do so)?
|
It repeats the font type and some font sizes. And that effects how the viewer sees the ad.
|
Contrast
How does the piece use contrast in its elements to add visual interest?
|
It uses a black and white effect and it repeats throughout the whole ad.
|
Typefaces & Fonts
| |
Concord or Conflict?
Does this piece use the same font consistently? Or does it use different fonts that are different, but not different enough?
|
Yes it uses the same font constiently
|
Contrast
How does the piece effectively use contrasts? Is more contrast needed?
(Discuss: Size, Weight, Structure, Form, Direction, Color)
|
It uses the white background so the black letters could stand out more
|
Semiotic Components of Communication and Composition
| |
Verbal signifiers
What words, idioms, allusions, anecdotes, stand out as significant meaning-makers? What is signified by each of these signifiers?
|
FREE, HAPPY VALENTINES DAY
|
Visual signifiers
What images, photos, colors, etc., stand out as significant meaning-makers? What is signified by each of these signifiers?
|
The photo of the baby crib
|
Rhetorical Components of Communication and Composition
| |
Audience
To whom is the communication addressed?
|
To people that have babies
|
Kairos:
What is the event, occasion and/or setting for this piece?
|
Valentine’s day
|
Logos:
Are there cost/benefit, before/after, comparison/contrasts and other appeals to logic?
|
Yes it appeals to the audience
|
Ethos:
Does the piece address credibility of the writer, relationship with the audience, etc?
|
It does not address credibility
|
Pathos:
How does this piece relate to the audience on an emotional level?
|
It gets them excited on the great deal
|
In this example it show you a design analysis which I properly explain everything from the consistency, contrast, alignment and proximity. I learned a lot doing this project because I did not so much could affect how people look at a poster. Like in this picture you see the consistency in the big bold print to stand to the people while its light background which make the contrast dark to light. This picture was very interesting to me as well thats why i chose this example because i feel like i explained it to where you could understand it.
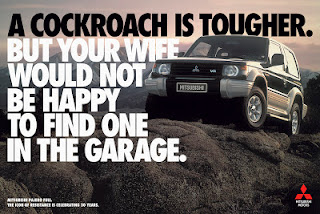
The consistency of this ad is that all of the letters are all in big bold print throughout the ad. As you can that the contrast of this ad is dark to light. Because it has the darker colors in the lighter part of the ad and the lighter letters on the darker part of the ad. The alignment of this is all of the words are lined up together right under eachother. the proximity is when the mitsubushi sign is small in the right corner represting the company and the car.
As for this example this is my Original Photography Composition which i used http://www.online-convert.com/ to convert the size of this image. The reason for this is to make the uploading process go faster and for the picture to not be too big on the page to where it covers most of the blog. There is really a difference in these two pictures but you might now be able to tell.
When we converted the size of the images and made them to a smaller size than the original copy of the image to make it work on this project and not cover the whole page you really cant tell a difference.
In the example below I am explaining the digital print design project which was for to make our own Movie poster which i chose to make an horror movie off the book Blink. I used the color theme of red black white and grey because thats what most horror movies are resembled by. As for the red resembles the blood and and black and grey resembles death. I made everything in like a 3D format and Center aligned all of the wording to make it pop out to the audience as well. I Got the pictures off of wikimedia.
Horror Film
- Proximity- The title stays center aligne with everything else
- Alignment-Everything is center aligned
- Repetition- the color scheme
- Contrast- The Grey and red color scheme
- Visual Signifiers- The Eye
- Audience- Rated R
- Logos- The eye color and how the words is signifying the horror in the movie
- Pathos- The picture of the eye tells the audience that this will be a scary movie
Movie Poster design

-
Proximity- The Movie title is at the top and Goes straight across in big letters to Catch the audience eye.
- Alignment- Everything is center aligned straight down the middle.
- Repetition- Black, white and grey. and the Font style
- Contrast- Dark colors to represent the mystery in the movie
- Visual Signifiers- The image of the gun represents the reason for the story it self
- Audience- Rated R More adults from the age of 20+
- Logos- My colors i used was signifying the mystery and action of the story
- Pathos- it makes the people wonder what will be going on in the Movie
Love/Comedy
- Alignment- Title center aligned, Release date is left aligned
- Repetition- Bright red to resemble the Love
- Contrast- Red and white colors to give you the feel of what might be going on in the movie
- Visual Signifiers- The two pictures of cupid signifys the comedy of the move
- Audience- PG 13 and +
- Logos- the pictures of cupid signifies the comedy and love of the move
- Pathos- It has the emotion of the love and comedy within the poster
Horror Film
- Proximity- The title stays center aligne with everything else
- Alignment-Everything is center aligned
- Repetition- the color scheme
- Contrast- The Grey and red color scheme
- Visual Signifiers- The Eye
- Audience- Rated R
- Logos- The eye color and how the words is signifying the horror in the movie
- Pathos- The picture of the eye tells the audience that this will be a scary movie
Subscribe to:
Posts (Atom)